app design closeable message at top of screen
Toasts or snack bars? — designing organic notifications
![]()

You were sitting in a meeting presenting your work on the big TV screen in the conference room. Slack messages came in and drew everyone's attention. The presentation continued but you knew everyone followed through all the messages you just received…
Does that sound familiar?
Our eyes are evolved to catch motion immediately. When system notifications prompt us to read, we read. Unfortunately, system notifications are not competent enough to be aware of social scenarios. At times, they may appear and disappear at awkward moments that interrupt our users.
A peripheral way of communicating
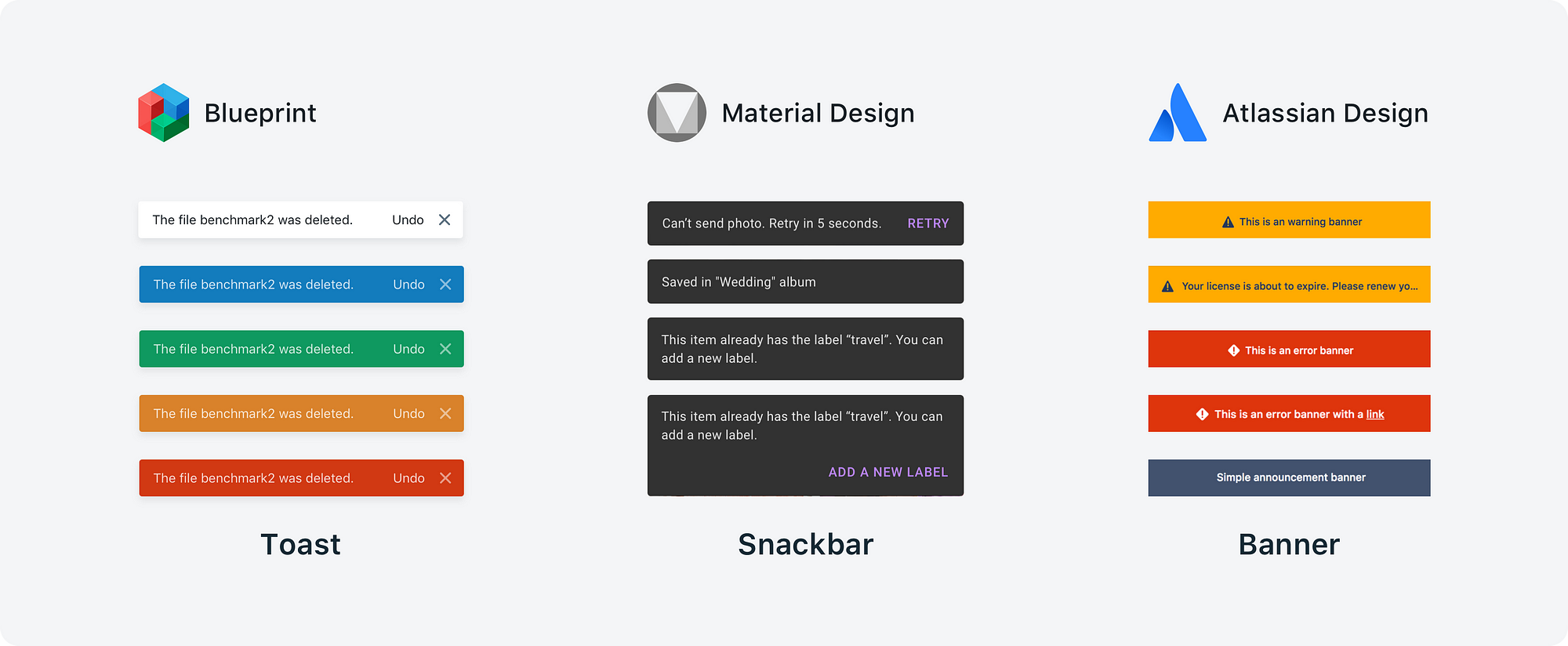
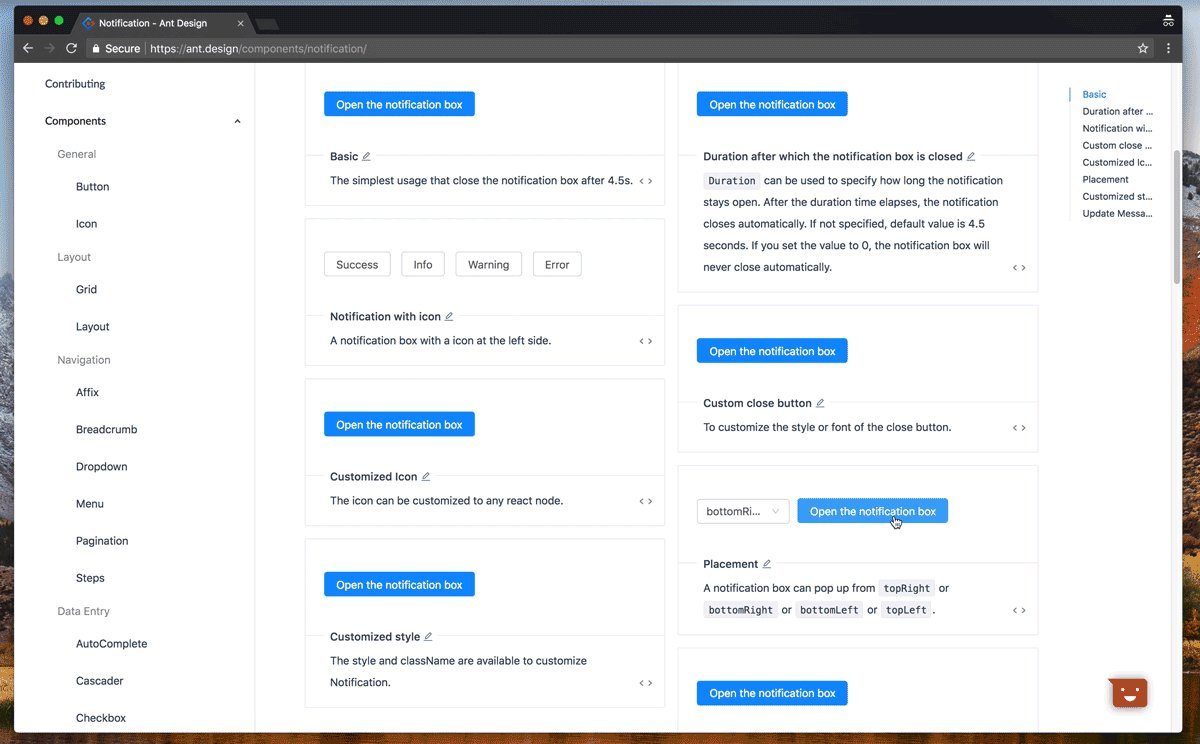
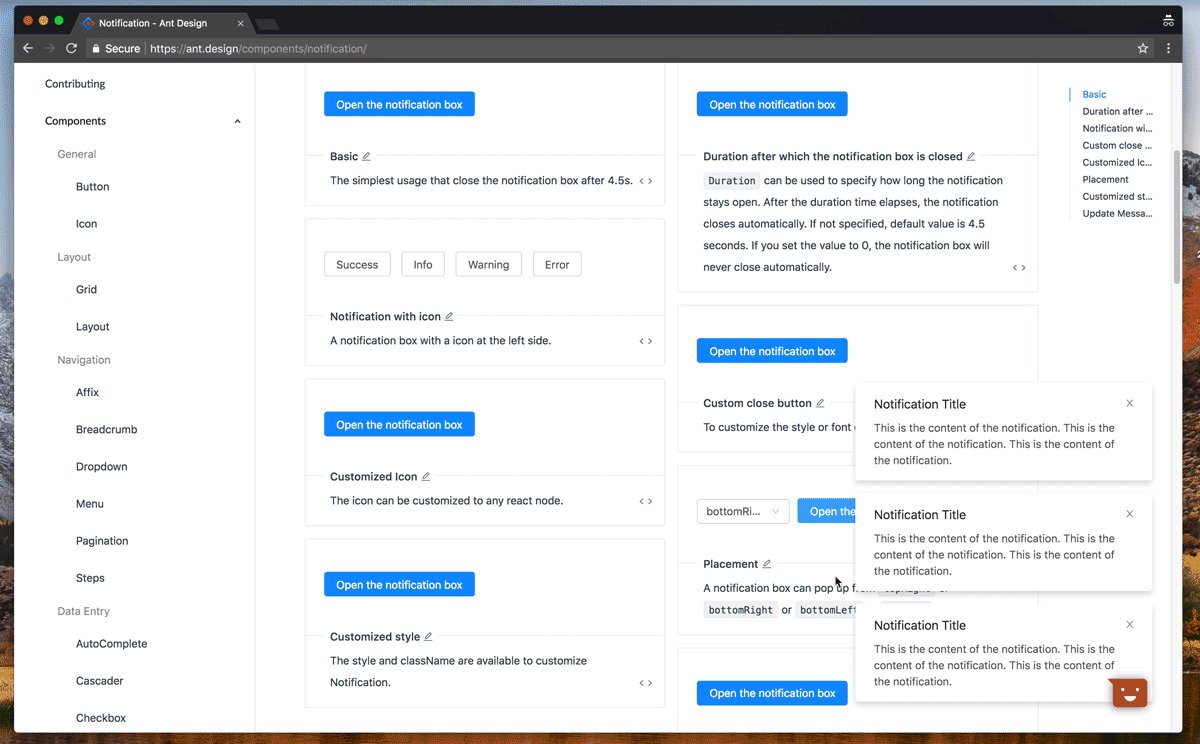
In web and m obile apps, notifications are peripheral messages to communicate the status of something is changed or about to change. They are named distinctively in different design systems, varying from "toasts (Blueprint Design)", "snack bars (Material Design)", to "banners (Atlassian Design)". Regardless of how they look and behave, the key design principle is that they do not interrupt users from performing primary tasks.

How do we achieve this design goal? How do we create notifications that look and feel organic and intuitive to interact with? Here are a few things we need to be diligent about.
1. Should I show or hide notifications?
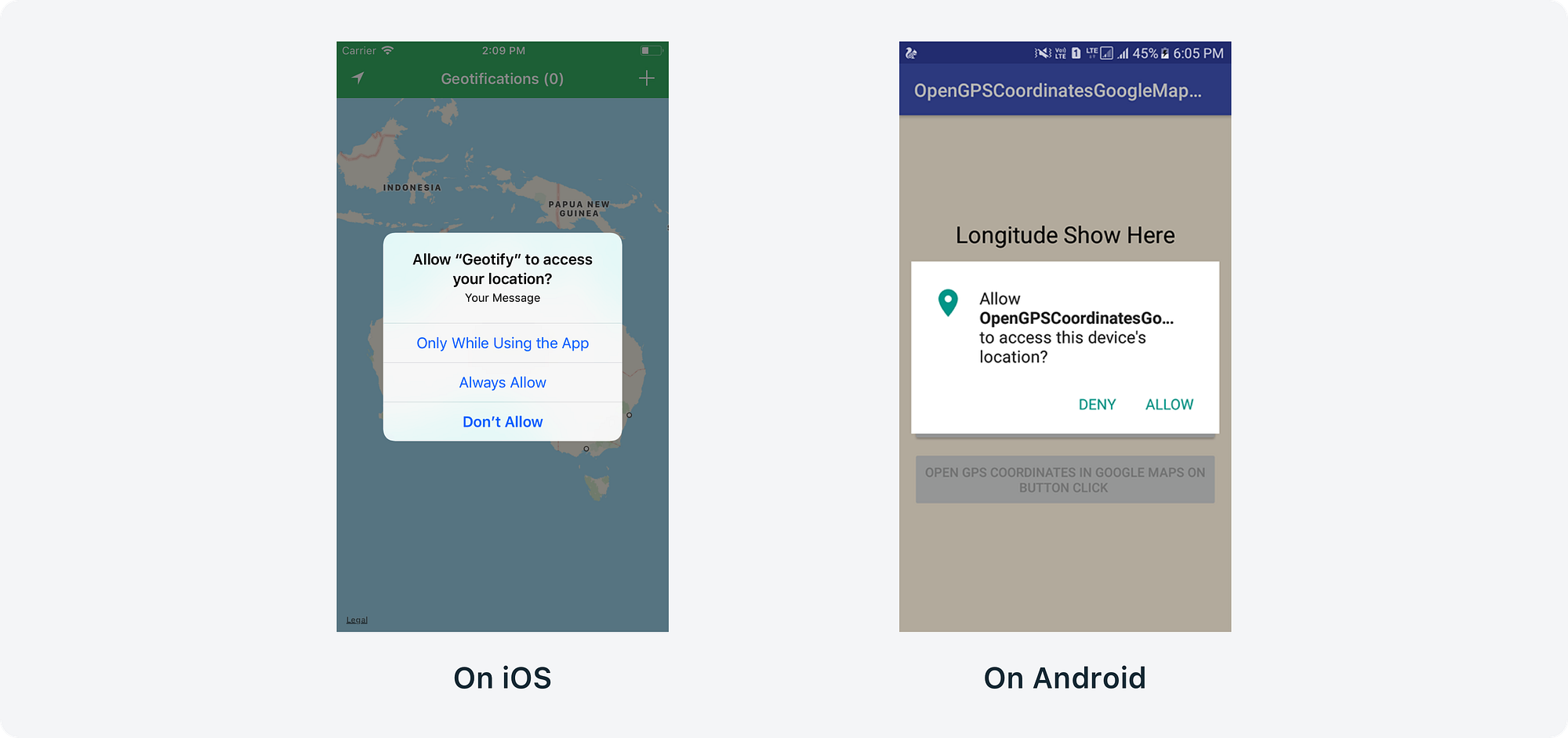
Showing or hiding notifications in the first place is an open-ended question. Notifications distract users from getting things done, but they also prompt users to read the important information they want to know. For instance, notifications related to using users' private information are critical. They ask users for permissions on accessing their real-time locations, contacts or albums before loading personalized app experiences. These permission notifications are usually formed as popovers or dialogs and they can not be dismissed until actions are taken.

Less prominent notifications are temporary messages that come and go without users' input and they provide contextual information on an app's processes. Material Design uses "snack bars" to present their temporary affordance, and you can find them easily when using Google's apps.
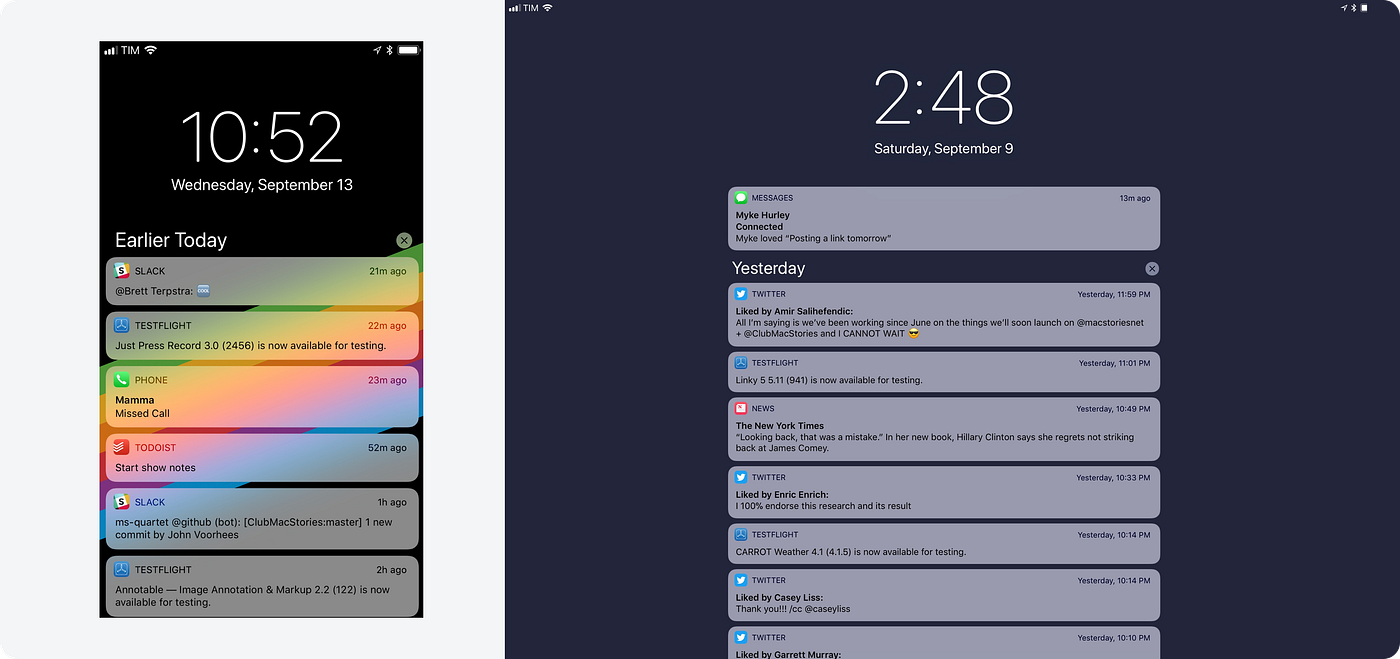
Besides in-app notifications, there are out-of-app notifications that blend in both product and marketing attempts. Out-of-app push notifications are external hooks to bring users back to the app to check updates, comments or unlock coupons. Users can opt out these notifications from the notification center. When these notifications are thoughtfully curated, they are very effective to maintain active users.

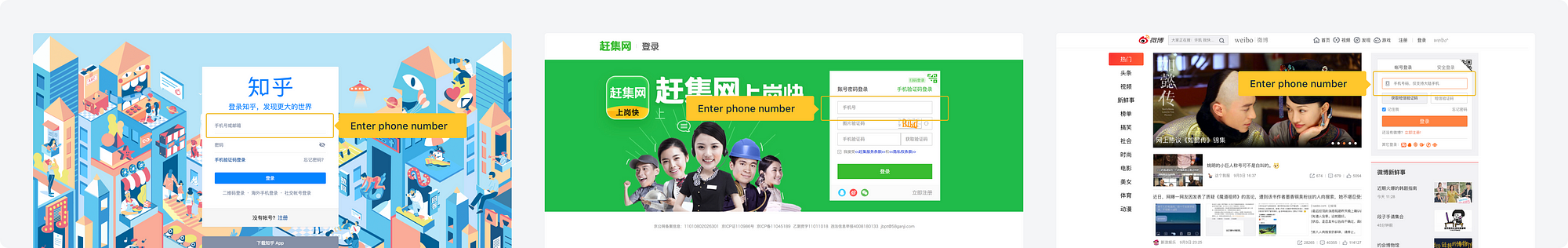
For example, most Chinese websites allow users to log in with their phone numbers. For a while, I was confused about how mobile login would weigh as much as standard login methods like using email accounts or third-party accounts. One of my designer friends who works in Beijing told me that mobile accounts are worthy of boosting an app's growth because users with mobile accounts can receive text notifications from the app. Considering the share of 40.7% of mobile phone users in China are still cell phone users in 2018, it is a substantial user base that relies on text notifications to stay in the know from the apps.

2. Where should notifications reside on the screen?
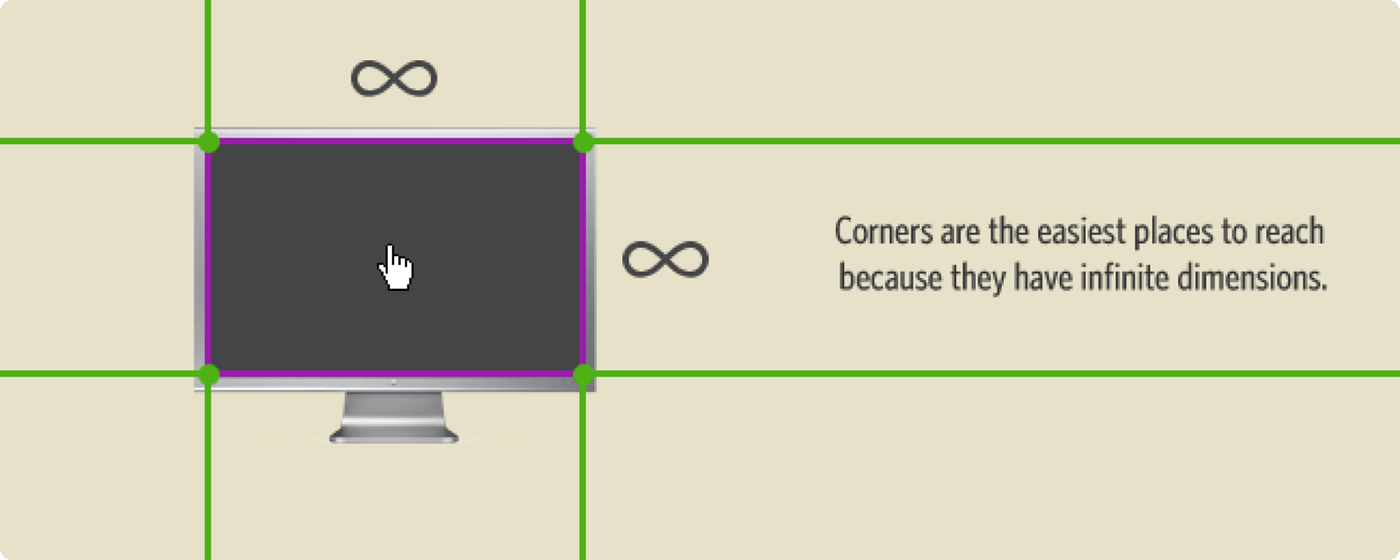
A general rule we should follow is the notification area is away from the navigation area. On the web, notifications could utilize the four corners of the screen, which are peripheral display areas for faster scanning and reading. If a notification includes call-to-actions like a "confirm" or a "close" button, positioning the notification at the corner of the screen shortens the travel time of a mouse cursor and makes the notification easy to dismiss manually.

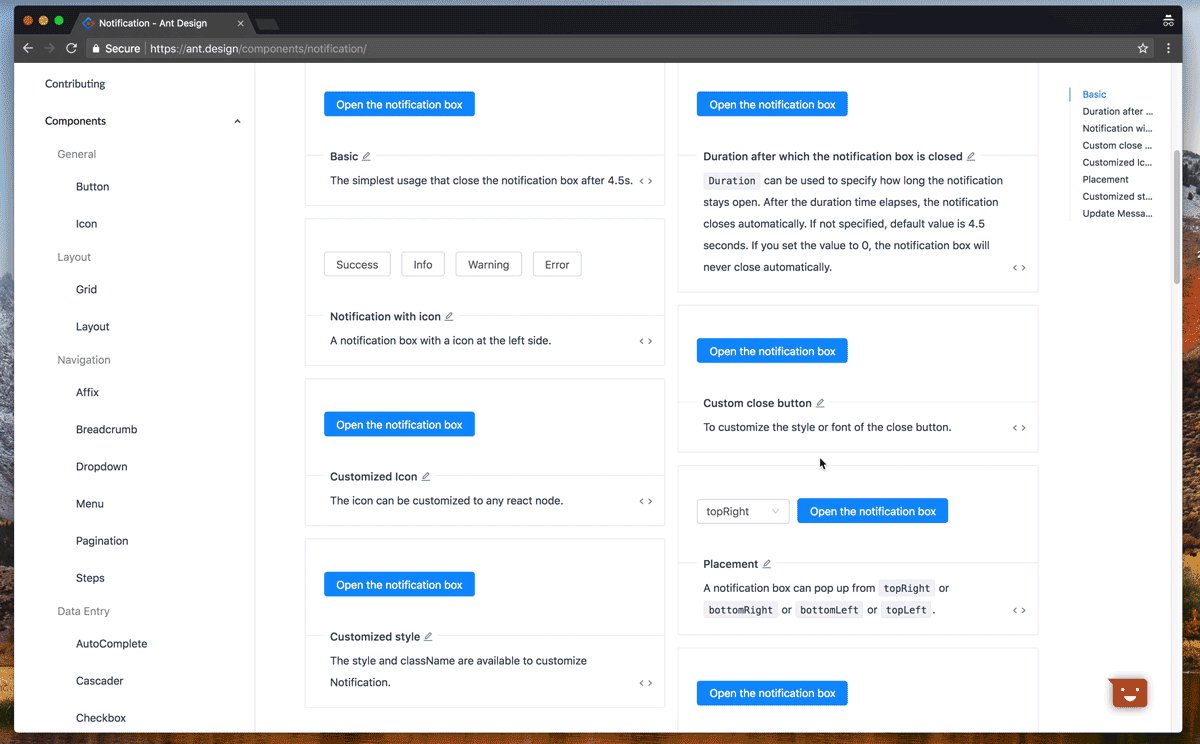
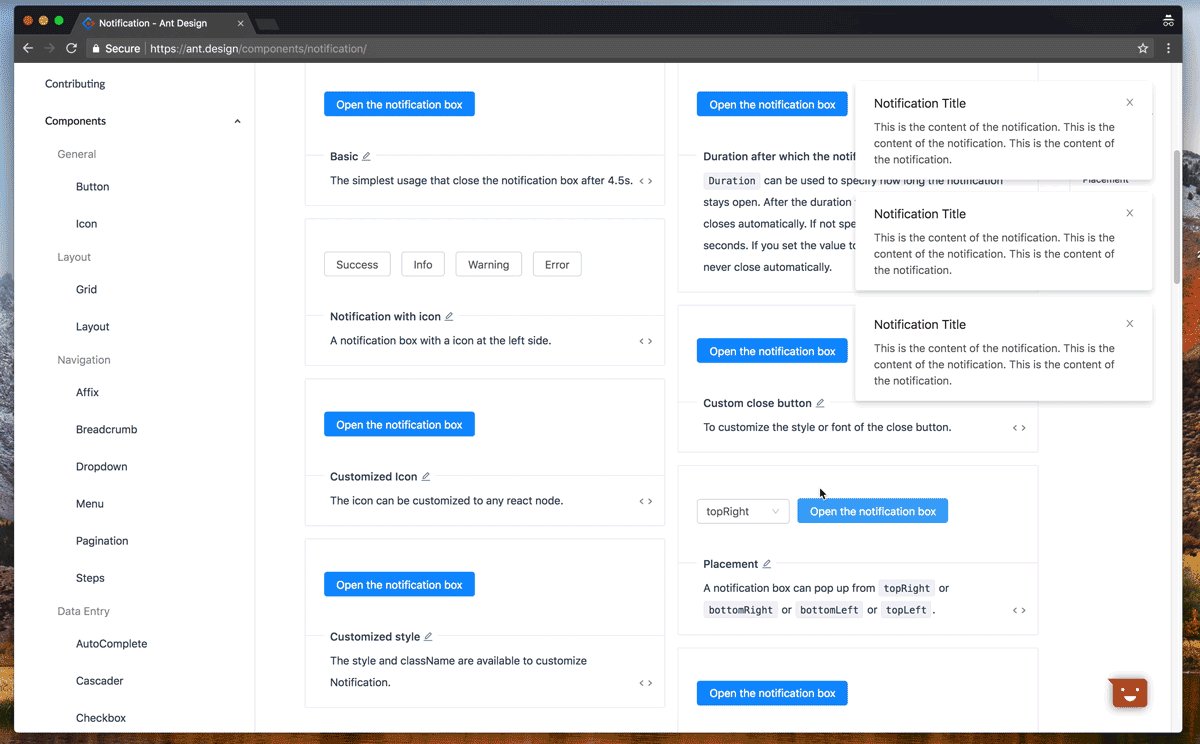
Since most web apps put their navigation area on the top of the screen or to the right of the screen(or combined), positioning notifications on the top or bottom right of the screen will minimize the interruption between navigating the app and clicking on notifications.

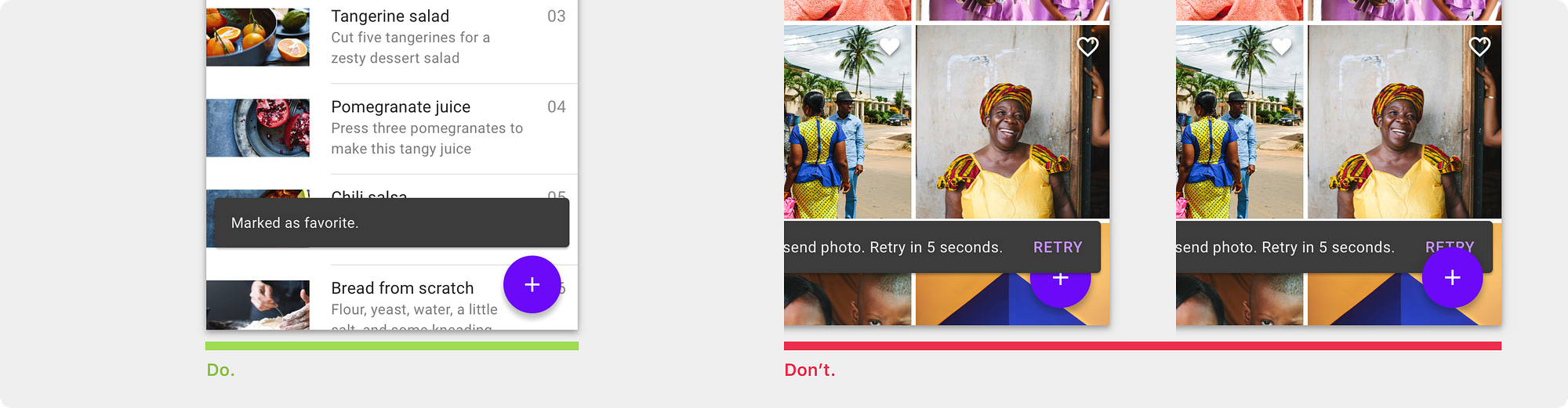
When a screen sizes down on mobile, floating notifications above the content area indicate this periphery of the display. If there was already a floating action button on the screen, notifications will be pushed away from the primary action button to avoid overlaps.

3. How do I design respectful timing rules for notifications?
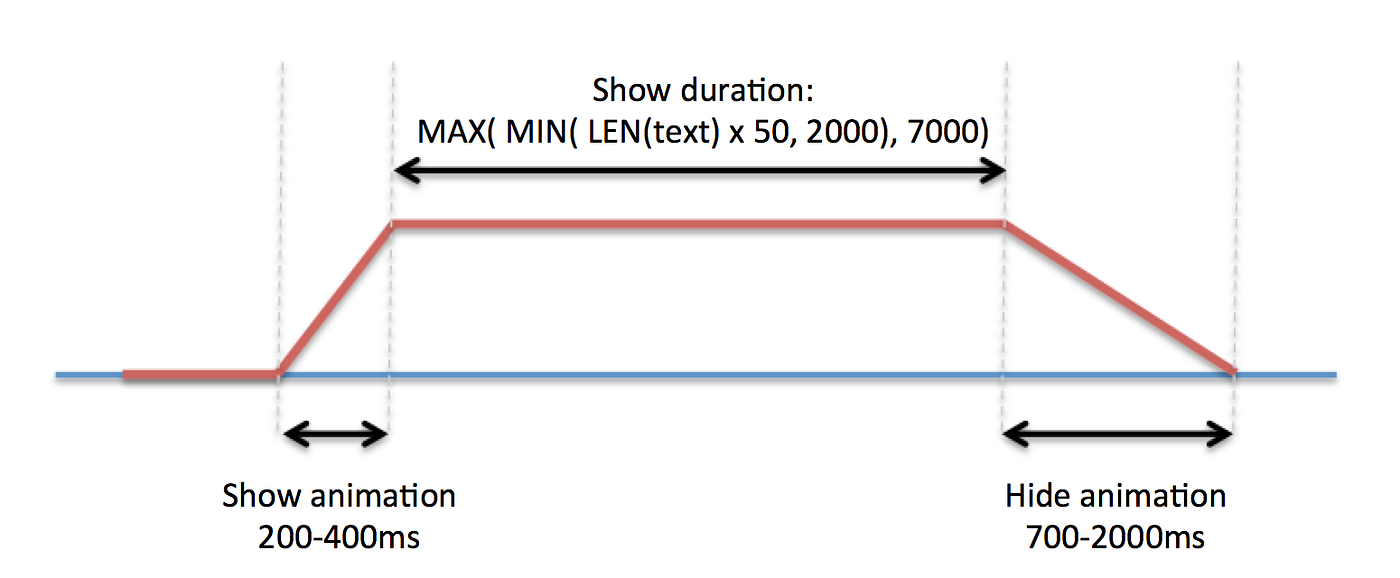
Respectful timing communicates a sense of temporality in motion. The easing motion effect on notifications makes the notification UIs feel natural and organic. Usually, the outgoing easing effect on notifications doubles or triples the speed of the incoming easing effect. It provides users enough time to read through the information before the notification fades away.

When a notification is designed to wrap more than two-lines of content(more than 20 words), estimating on how long it will take the user to read and digest the notification will help us decide on the duration and speed of the easing effects we want to use. One common formula I use as a reference is each 1 character equals every 100 milliseconds(including spaces). For a short notification that varies between 20 to 30 words, giving 3 seconds as an average reading time is adequate.

If the app requires localization for different languages, the duration and speed of notifications may change to adapt to different user behaviors. For example, for the same notification, it takes longer to read in Germany than it does in Chinese or Japanese.
The intelligence of notifications is to understand users' intent

To design successful system notifications, the essential step is to learn about users' intent in and out of apps. When we prompt our users with notifications, we want to be diligent about why and how they will proceed with the information they get.
In an every-day scenario, our users would not be staring at the corner of the screen expecting a notification to arrive. They are likely multi-tasking between different apps, checking updates between back-to-back meetings, or refreshing their inbox before hopping on a ride. Certainly, we can not predict all use cases, but we can map out the main cases we want to address and start from there.
No matter we call these notifications toasts or snack bars, essentially we want to deliver a sense of delight to our users — to inform, surprise and sparkle.
If you like this post, kindly share a clap 👏 or some thoughts 💬 with me and I'd appreciate it! Obtaining an open heart for listening help me learn and stretch my design muscles. Writing and sharing on Medium persistently is a part of the practice. Thanks for reading!
app design closeable message at top of screen
Source: https://uxdesign.cc/toasts-or-snack-bars-design-organic-system-notifications-1236f2883023
Posted by: ogrentherong.blogspot.com

0 Response to "app design closeable message at top of screen"
Post a Comment